“Wireframing” es una forma de diseñar un sitio web a nivel estructural.
Un “wireframe” se usa comúnmente para diseñar contenido y funcionalidad en una página que tiene en cuenta las necesidades del usuario y la navegación dentro del sitio y se utilizan al principio del proceso de desarrollo web para establecer la estructura básica de una página antes de agregar el diseño visual y el contenido.
Utilizar el wireframing es esencial en el diseño de UI (Interface para Usuario).
Un “wireframe” demuestra qué elementos de la interfaz web existirán en las páginas principales. Es una parte fundamental del proceso de diseño de interacción con los usuarios de un sitio web.
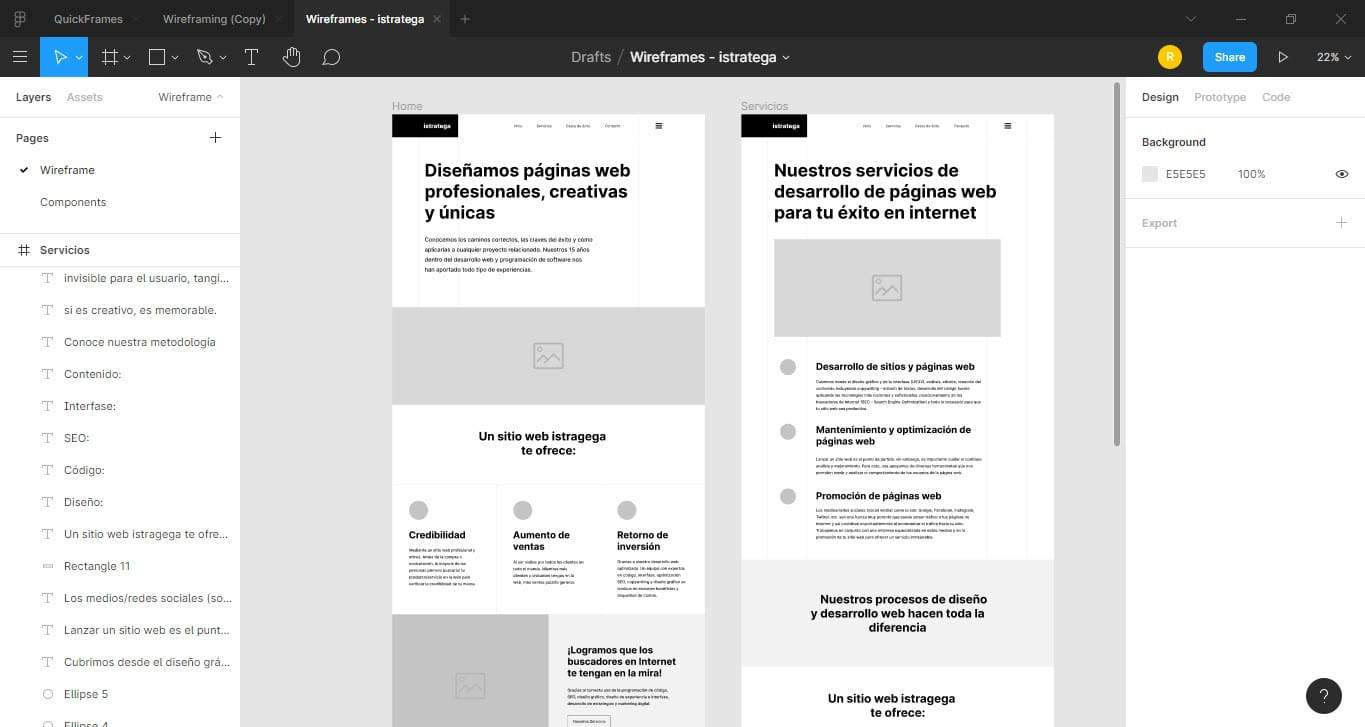
Ejemplo de un “wireframe”:

El objetivo es proporcionar una comprensión visual fácil de asimilar de un sitio web al iniciar un proyecto para obtener la aprobación del cliente y el equipo del proyecto antes de que comience la fase creativa.
Los “wireframe”s también se pueden utilizar para crear la navegación global y secundaria para garantizar que la terminología y la estructura utilizadas para el sitio satisfagan las expectativas del usuario y es mucho más fácil de adaptar que un diseño conceptual.
Se pueden dibujar simplemente a mano, pero a menudo se combinan con software como Figma.
Ventajas del “wireframing”
Una de las grandes ventajas del wireframing es que proporciona una imagen e idea visual en la fase temprana que se puede usar para revisar con el cliente. Los usuarios también pueden revisarlo como un mecanismo de retroalimentación temprana para pruebas de usabilidad de prototipos.
Desde una perspectiva práctica, los “wireframe”s garantizan que el contenido y la funcionalidad de la página se coloquen correctamente en función de las necesidades del usuario y del negocio. Y a medida que el proyecto avanza, se pueden utilizar como un buen diálogo entre los miembros del equipo del proyecto para acordar la visión y el alcance del proyecto.
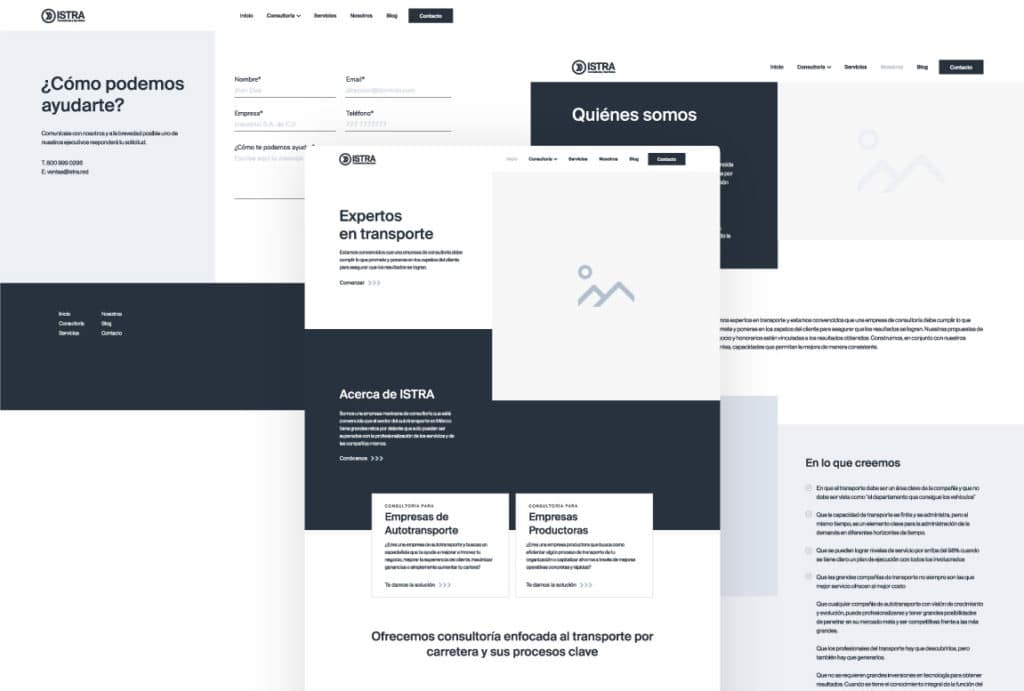
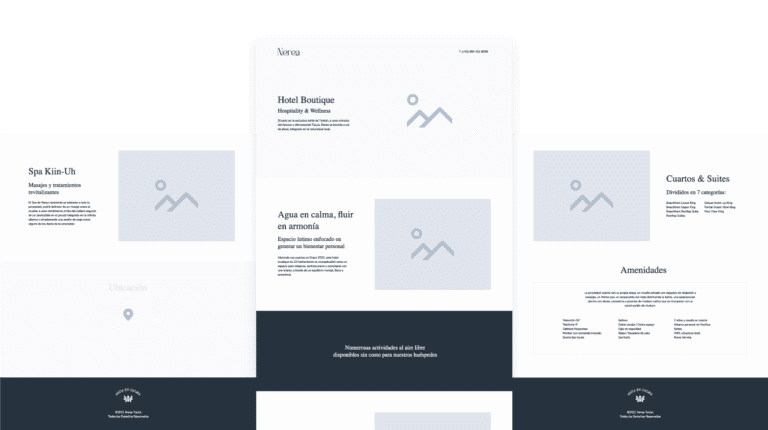
Ejemplo de un “wireframe”:

Conclusión
Los “wireframe”s deben usarse al principio de un proyecto para obtener la aprobación del cliente.
Esto proporcionará al equipo del proyecto, específicamente a los diseñadores, confianza para seguir adelante.
Nota: Nosotros en istratega usamos los wireframes como primer paso, antes de iniciar el prototipo web y finalmente el desarrollo del sitio web.
Artículos relacionados
-
¿Qué es un mapa del sitio? Un mapa del sitio es un desplegué de ruta a seguir durante el desarrollo de un sitio web. Describe los objetivos y propósitos de un sitio, como atraer nuevos clientes…
-
El algoritmo de Google decide el valor de calificación del código fuente de tu sitio web rastreándolo con un bot. El bot se ejecuta con regularidad para garantizar que todas las páginas nuevas estén registradas y…
-
ISTRA es una firma de consultoría especializada en autotransporte. Objetivos. Que permita expresar de manera concisa los diversos servicios que ofrece a su mercado. Adaptar de forma precisa la identidad de marca. Impulsar el sitio web…